
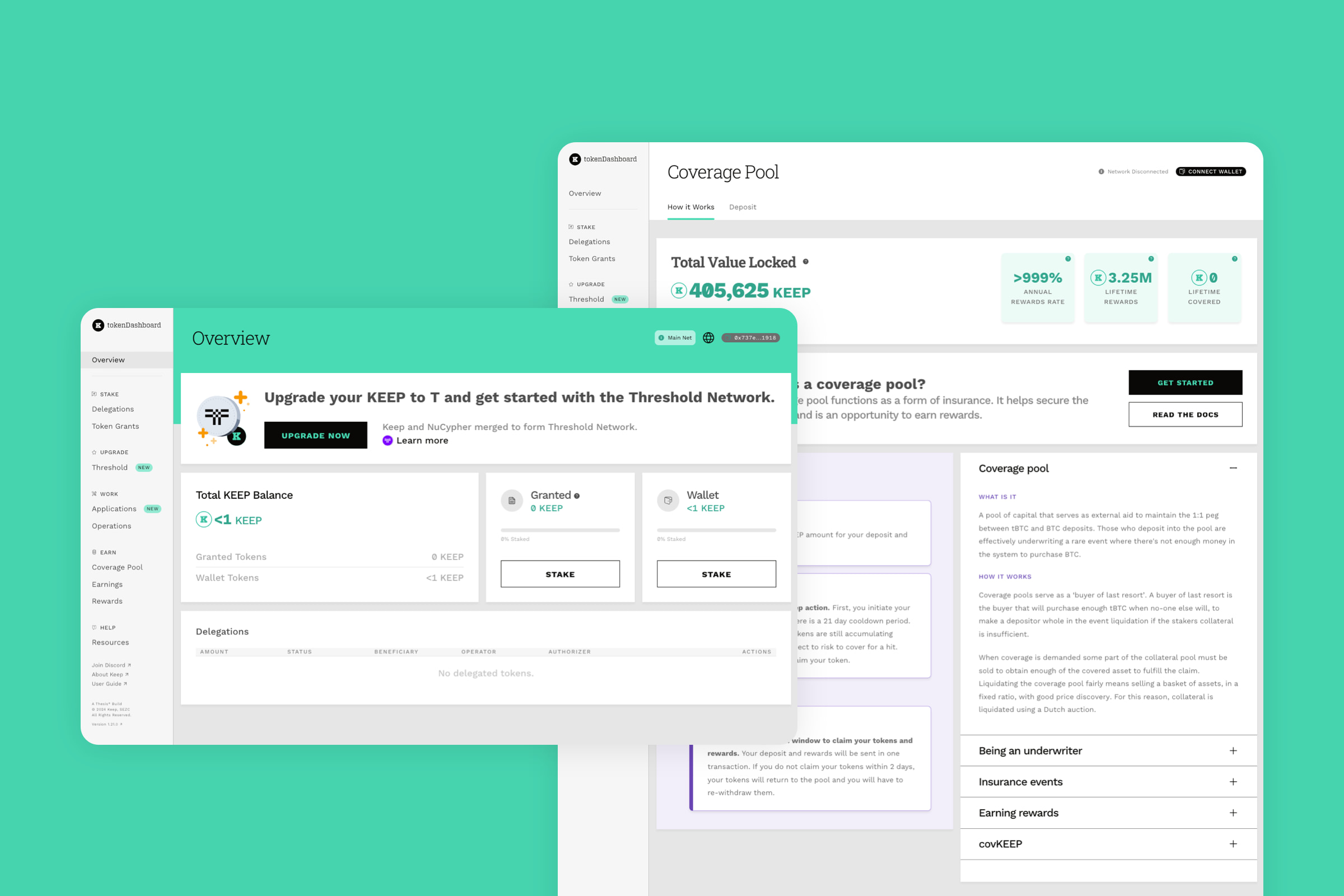
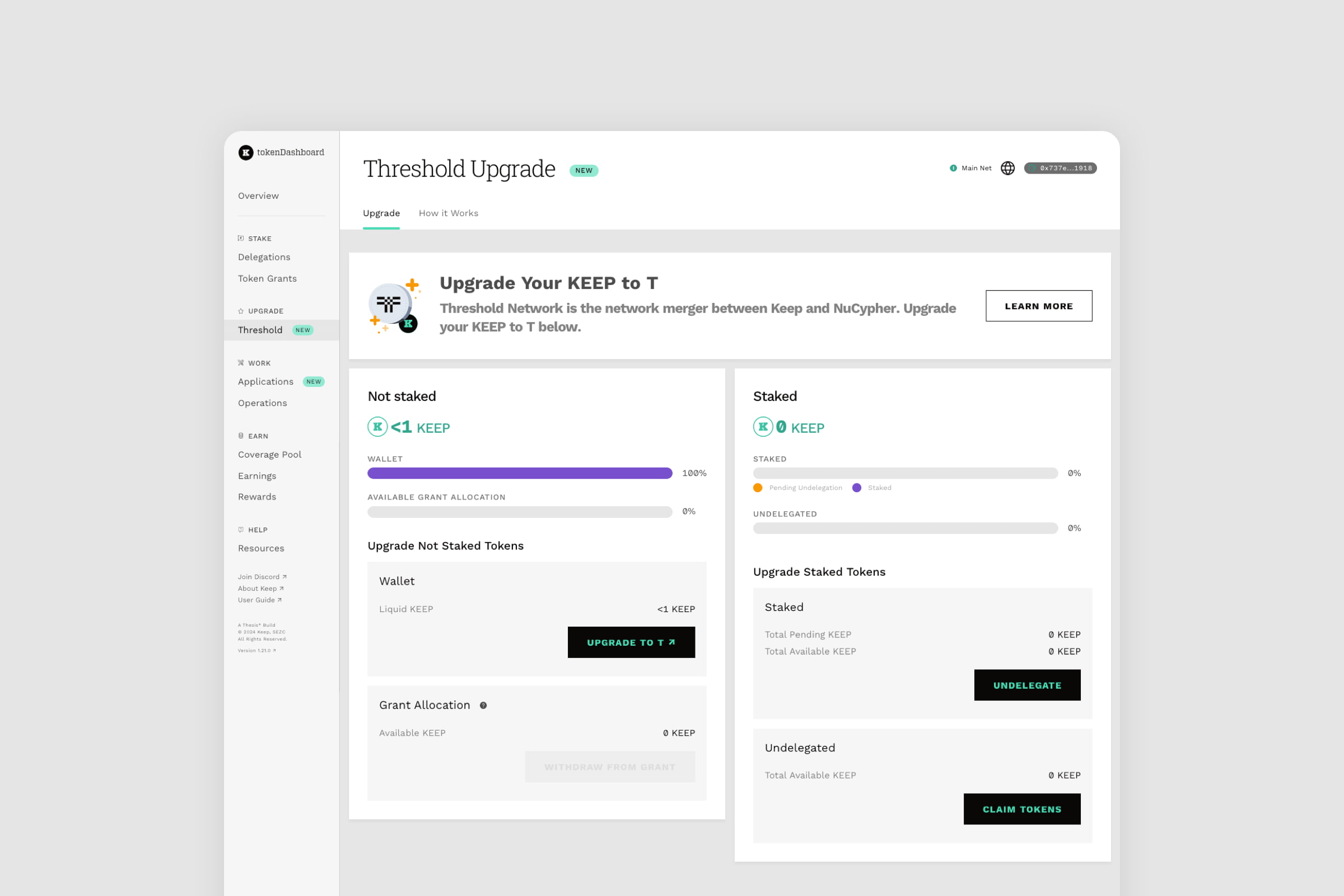
I worked with Thesis on the Keep product to design a financial dashboard and website that empowered users to learn more about crypto.

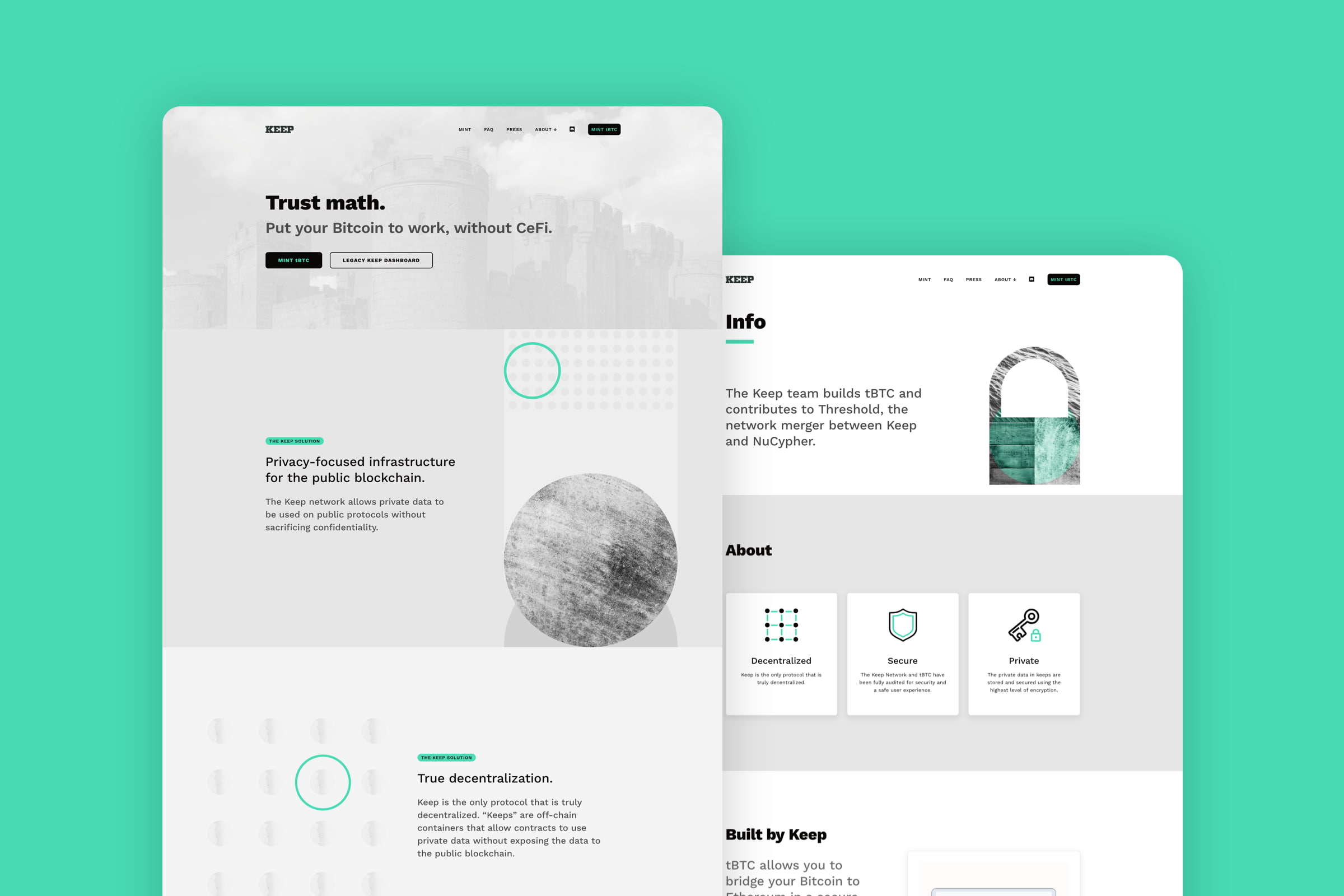
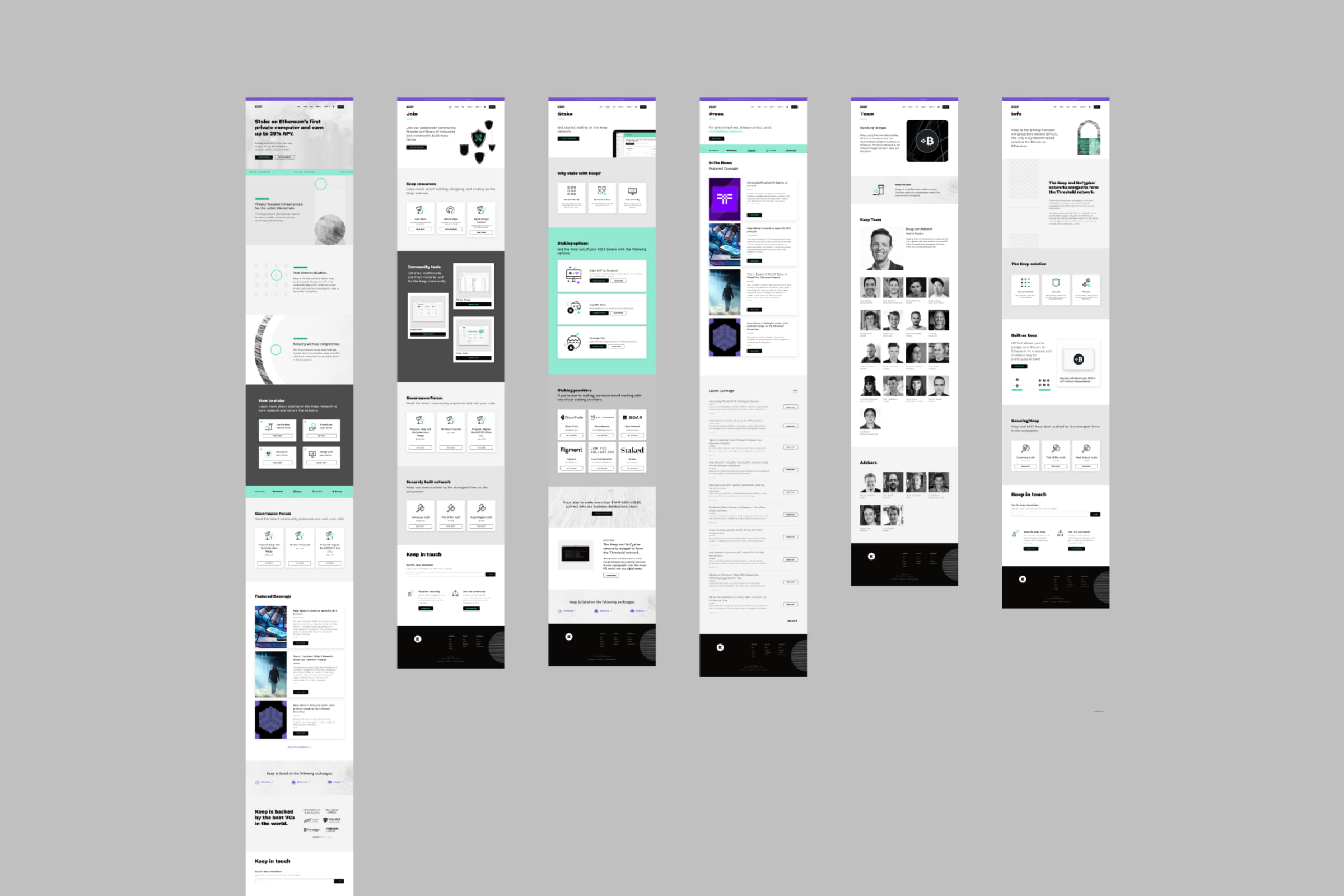
With the launch of the new Keep financial dashboard, I worked together with an outside engineering agency to relaunch the Keep marketing website. I brought life into the site's landing page by using transitional animation with custom photo illustration to explain the key benefits of decentralization and why Keep's technology was important for asset security.
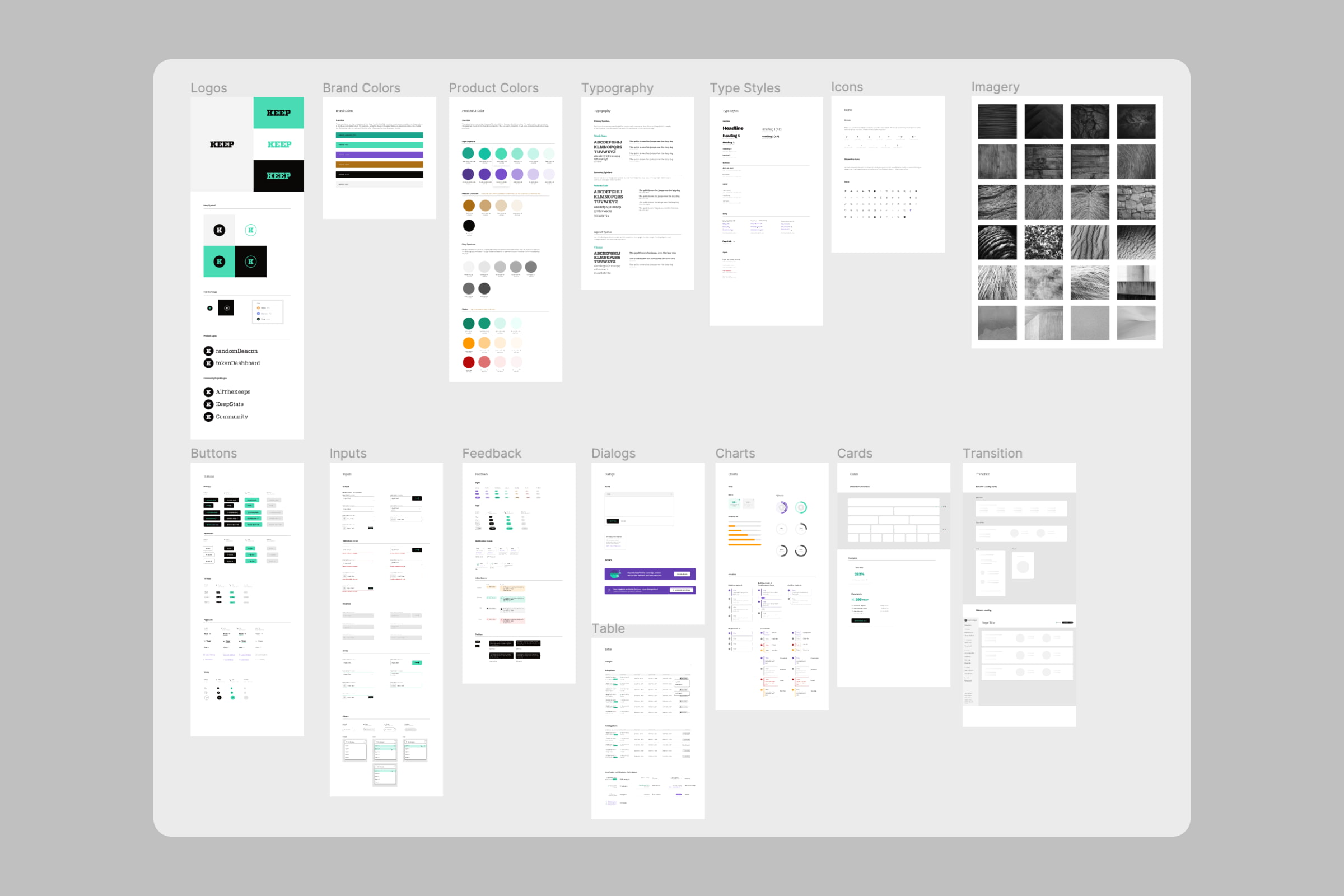
I extended our existing icon library and designed new icons for the site that leaned into the medieval theme of Keep's brand, such as a scroll and quill to represent documentation.
View Website

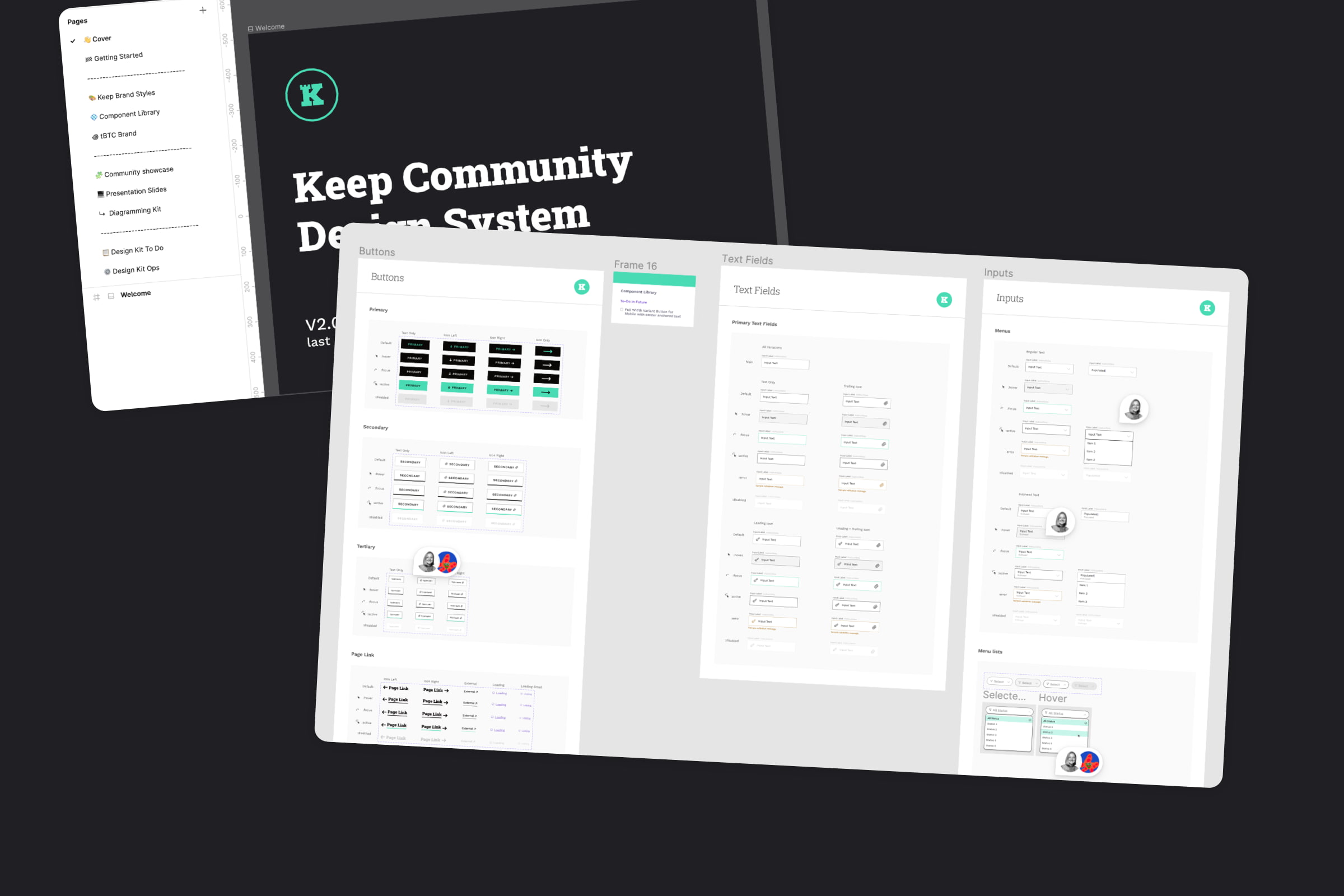
I embraced the startup mentality of all hands on deck. I designed the marketing website, collaborated with engineering to write the product's user documentation, and designed the web app. Since I had time constraints, I built out a skeleton component library for Keep product work.
Mental models and the user experience for web3 tools are still evolving. Interactions that are common to every web3 dashboard are foreign to the majority of users (for example, using and connecting a crypto wallet to a protocol).
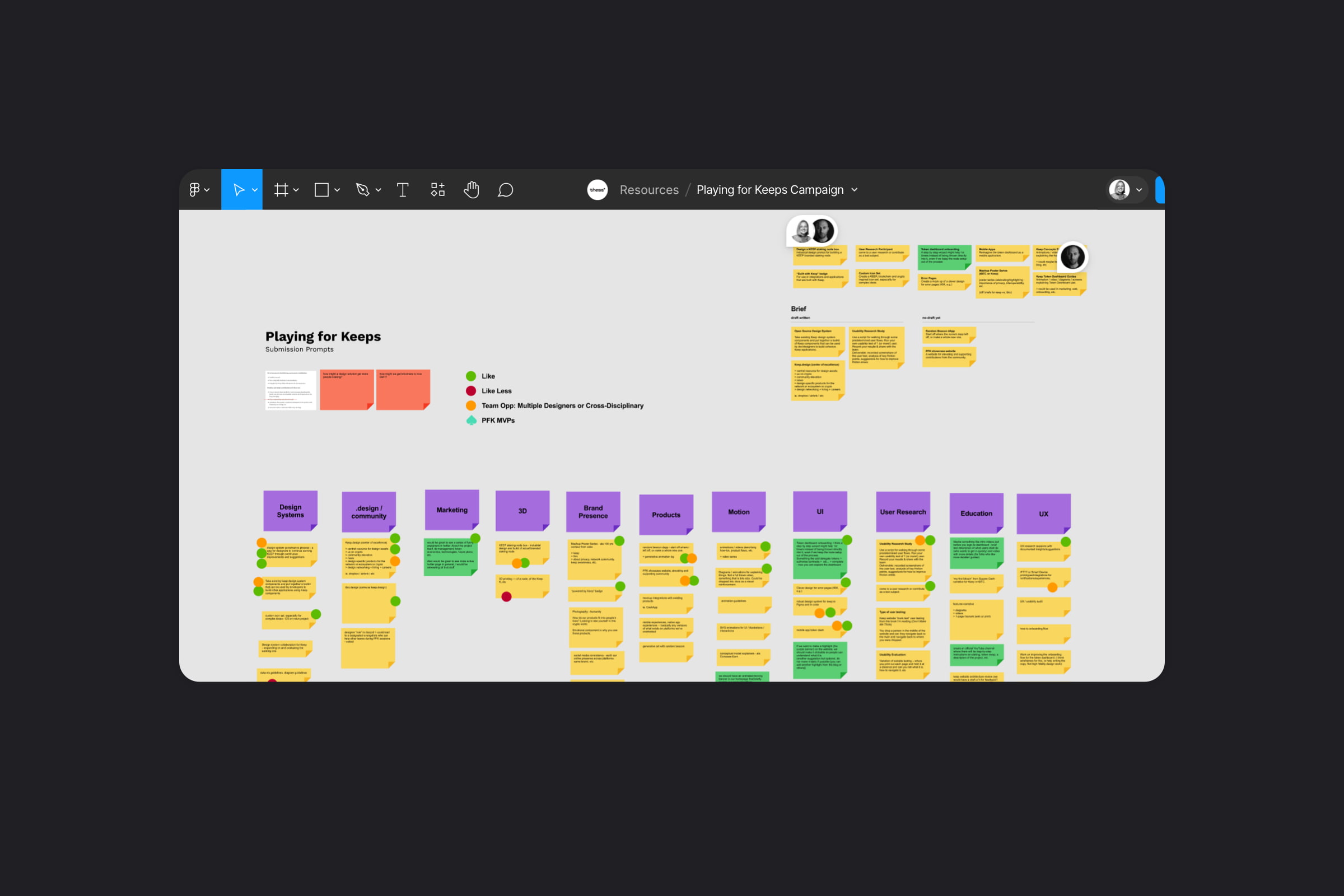
I facilitated a collaborative project with Keep's web3 community to build out the rest of the Keep design system.
By the end of the project, we had a full-fledged design system. It helped us to create consistent designs and was a useful blueprint to other studio projects at Thesis (the parent company of Keep).