
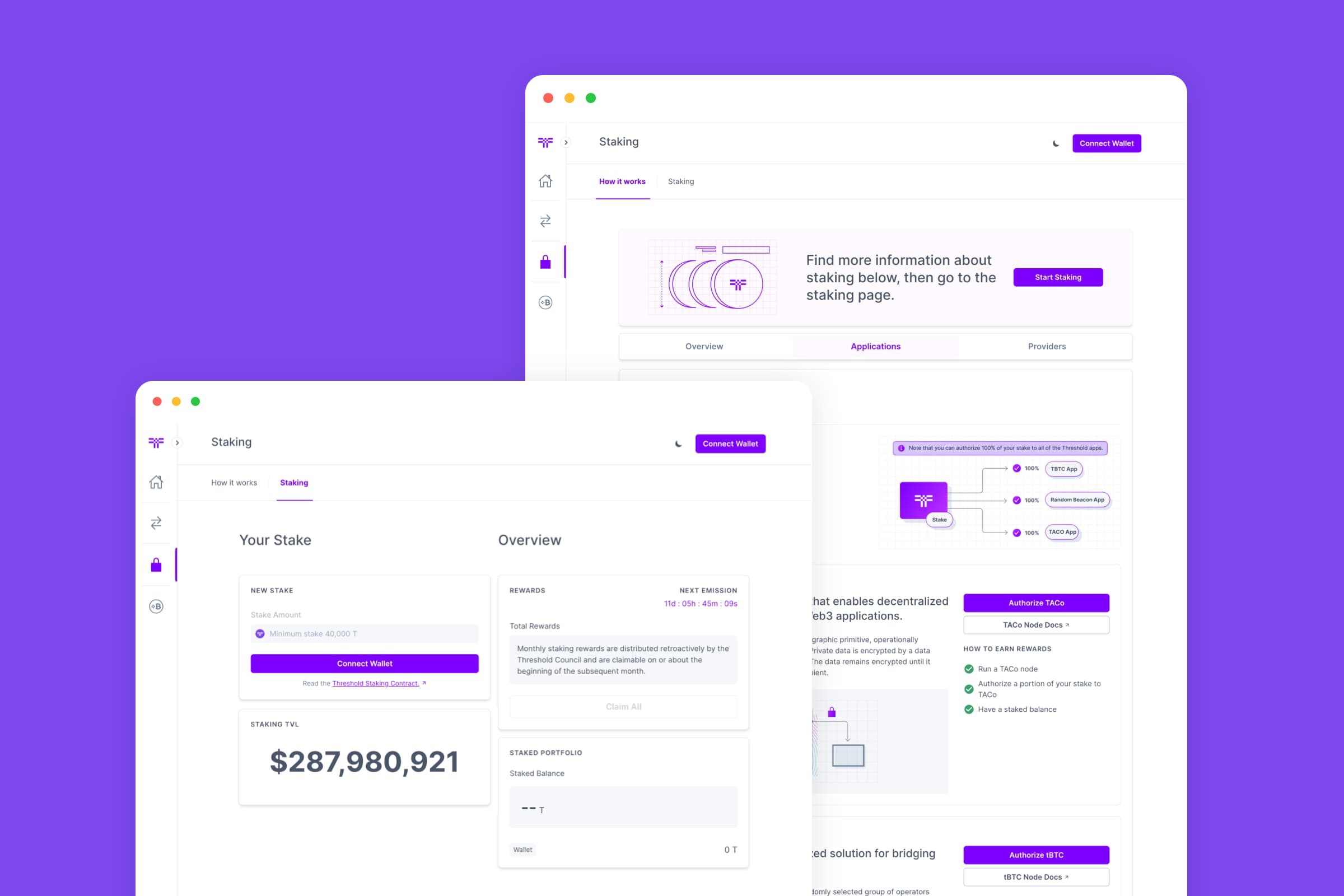
I led the creation of a design system for Threshold, a financial dashboard that empowered users to find financial freedom through web3 staking.
The design system helped us to collaborate better as a design team, provide visually consistent designs to engineering, and onboard new team members faster. It also resulted in an open source resource that we could share with the larger web3 space.

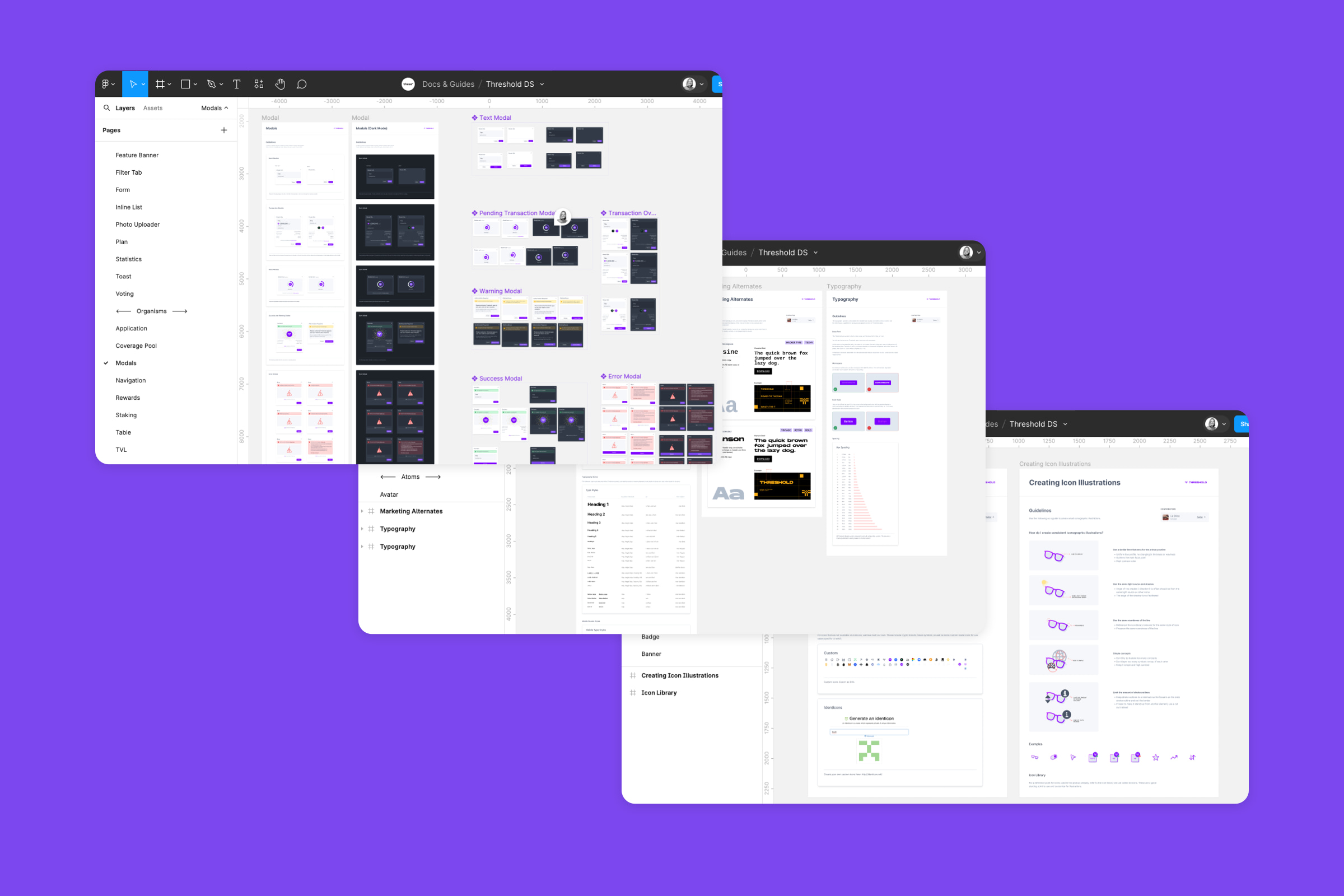
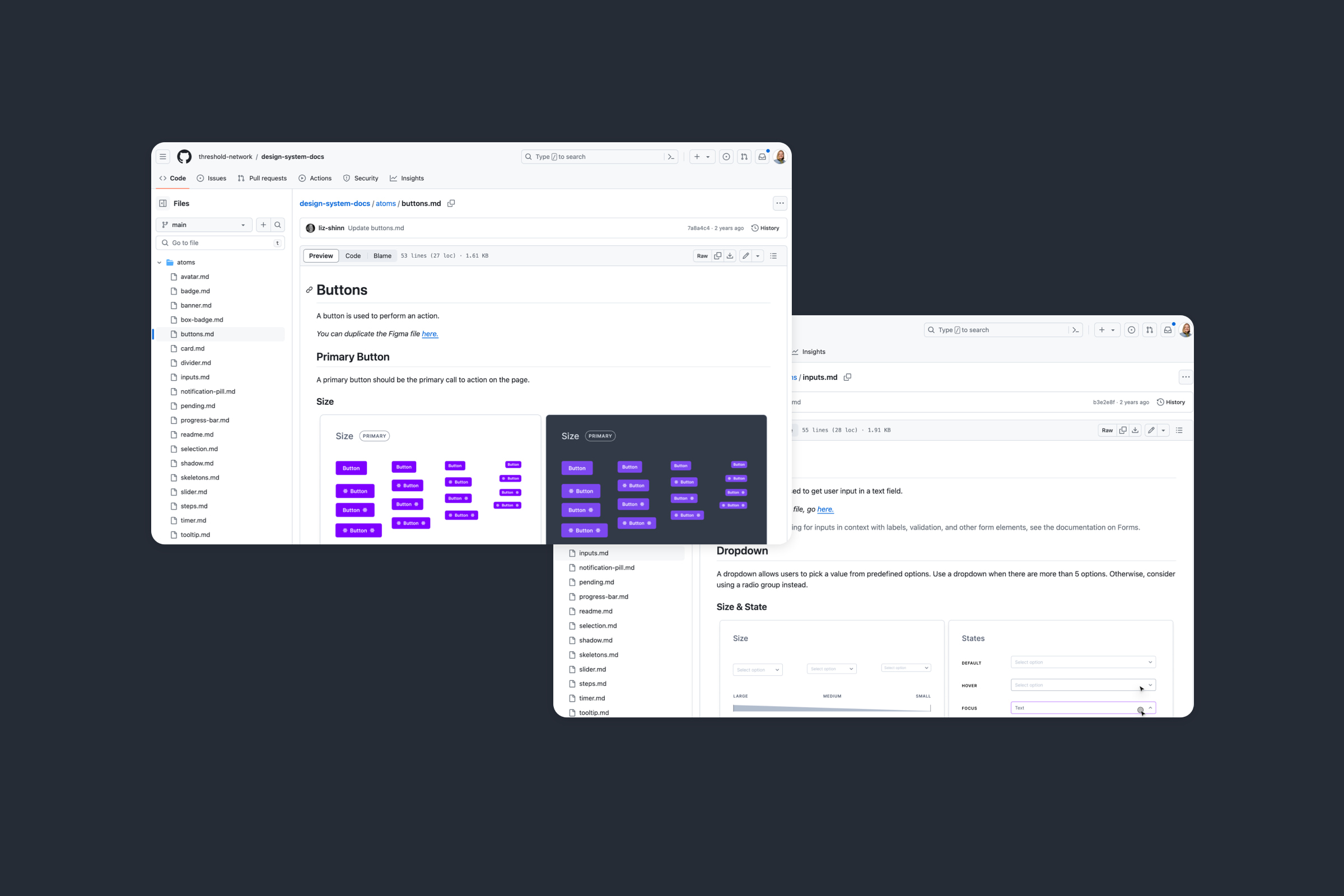
Without a component library, we needed to spend a lot of time reviewing and correcting inconsistencies in designs so they were cohesive. Some additional challenges were:

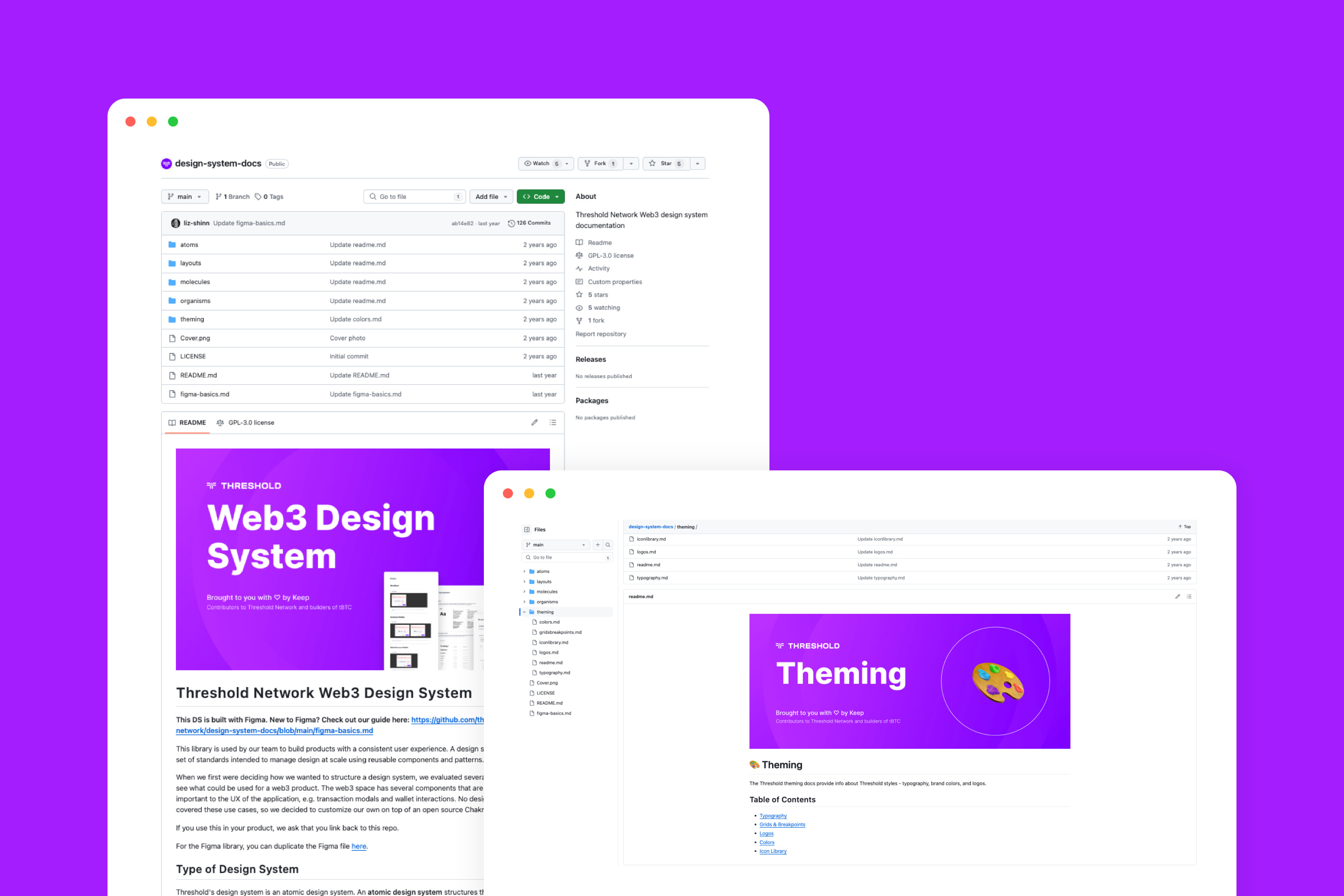
A core value of our team at Threshold was transparency. We often contributed to research and design efforts in the web3 space.
I published Threshold's web3 design documentation and components to GitHub as an open source design system so that other teams could either use it for reference or fork it for use in their own projects.
View Design System